Halo sahabat blogger, sekarang saya akan memberikan tutorial tentang bagaimana cara membuat karakter bergerak menggunakan
construtct 2
cara nya sangat mudah loh, mari simak :
Pertama silahkan anda buat project baru, bisa lihat ss dibawah ini :D
Kedua, pilih template project anda, disini saya memilih empty
Ketiga, tambah object untuk karakter game nya, dibawah ini
ke empat, pilih sprite, seperti yang ada dibawah
oh iya, anda bisa membuat animasi dengan sprite, nanti akan saya jelaskan di lain waktu :D
Ke lima, saya menambahkan gambar acak2an yang nantinya akan menjadi karakter game nya
Ke enam, tambah behavior nya
Ke tujuh, pilih 8 direction, guna nya untuk menggerakan karakter ke 8 direksi
seperti kanan, kiri, atas ,bawah, serong kiri-kanan atas ,serong kiri-kanan bawah
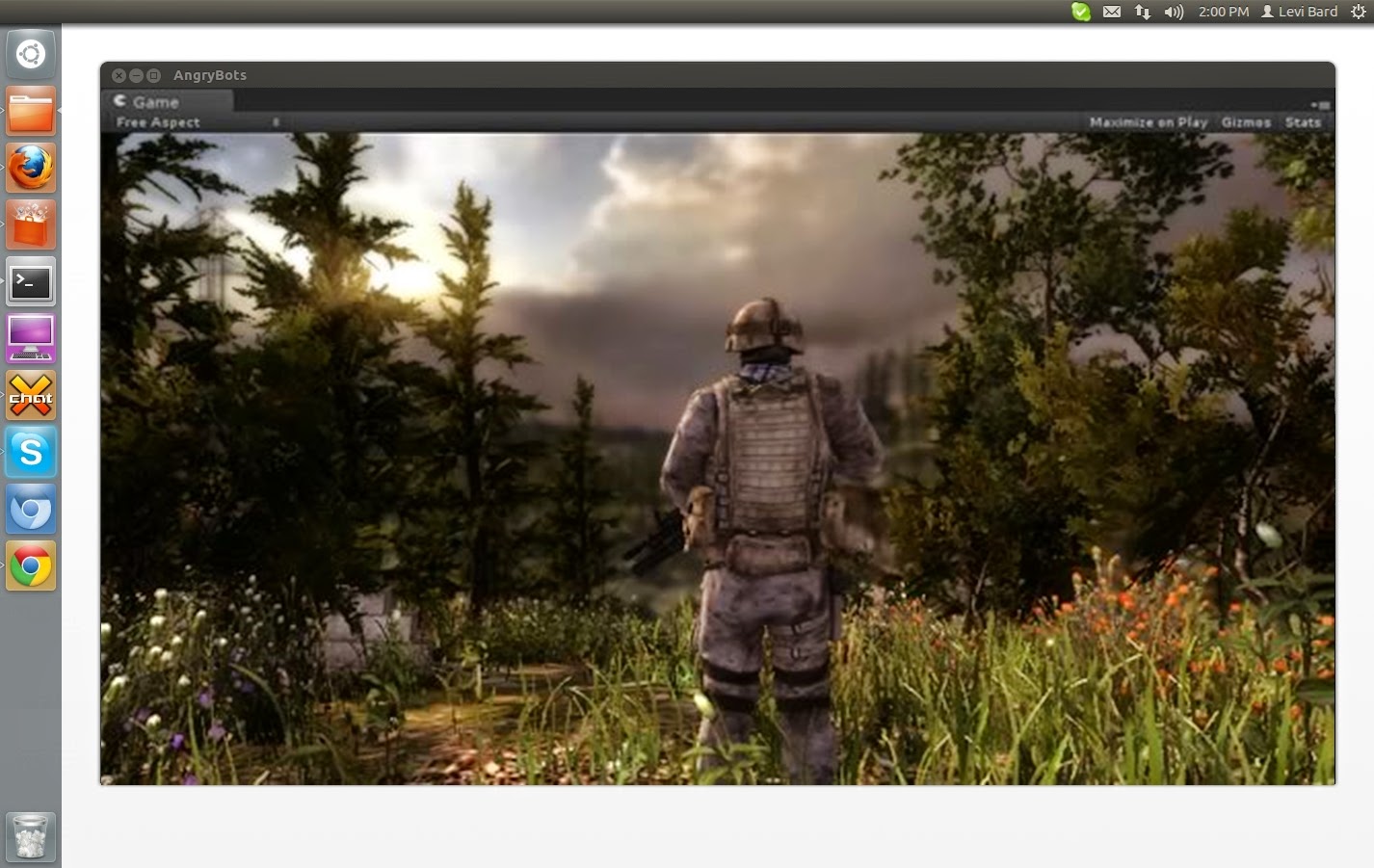
Ke delapan, Run layout nya, bisa lihat screenshoot dibawah
Terakhir anda dapat melihat sprite yang tadi dibuat, silahkan tekan tombol atas, bawah ,kanan,kiri di keyboard anda
dan lihat, karakter tersebut sudah bergerak bukan ?? :D
terimakasih, sampai ketemu di lain waktu :D
jangan lupa komentar